고정 헤더 영역
상세 컨텐츠
본문
Font Awsome
각종 아이콘을 제공해 주는 사이트인 폰트어썸.
리액트 프로젝트에서 이용할 때 설치해야 할 패키지나 사용법 등등을 정리해 보았다.
먼저 폰트어썸 공식 홈페이지는 이곳이다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
사용법은 이 문서에 잘 나와있다.
Docs Home
Set up and use icons in your projects, awesomely.
fontawesome.com
리액트에서의 사용법을 보려면 여기를 참고하면 된다.
Set Up with React
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
세팅하기
1. svg 기반 아이콘을 사용할 수 있게 프로젝트의 터미널에 코어 패키지 설치
# npm
npm i --save @fortawesome/fontawesome-svg-core
# yarn
yarn add @fortawesome/fontawesome-svg-core
2. 무료 아이콘 사용을 위한 패키지 설치
: 3가지 중 프로젝트에 필요한 패키지만 설치하기
# Free icons styles
# (npm5 이후 버전부터 --save는 디폴트 옵션으로 생략 가능)
# npm
npm i --save @fortawesome/free-solid-svg-icons # 색이 채워진 아이콘을 사용할 때
npm i --save @fortawesome/free-regular-svg-icons # 선으로 이루어진 아이콘을 사용할 때
npm i --save @fortawesome/free-brands-svg-icons # 브랜드 로고 등의 아이콘을 사용할 때
# yarn
yarn add @fortawesome/free-solid-svg-icons # 색이 채워진 아이콘을 사용할 때
yarn add @fortawesome/free-regular-svg-icons # 선으로 이루어진 아이콘을 사용할 때
yarn add @fortawesome/free-brands-svg-icons # 브랜드 로고 등의 아이콘을 사용할 때
# 3가지를 한 번에 한 줄로 설치(npm, yarn)
npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
yarn add @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
3. Font Awesome React 구성 요소를 설치
: 아이콘을 리액트 컴포넌트 형태로 사용하기 위함
# npm
npm i --save @fortawesome/react-fontawesome@latest
# yarn
yarn add --save @fortawesome/react-fontawesome@latest
사용하기
1. 아이콘을 사용할 파일에 import 하기
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
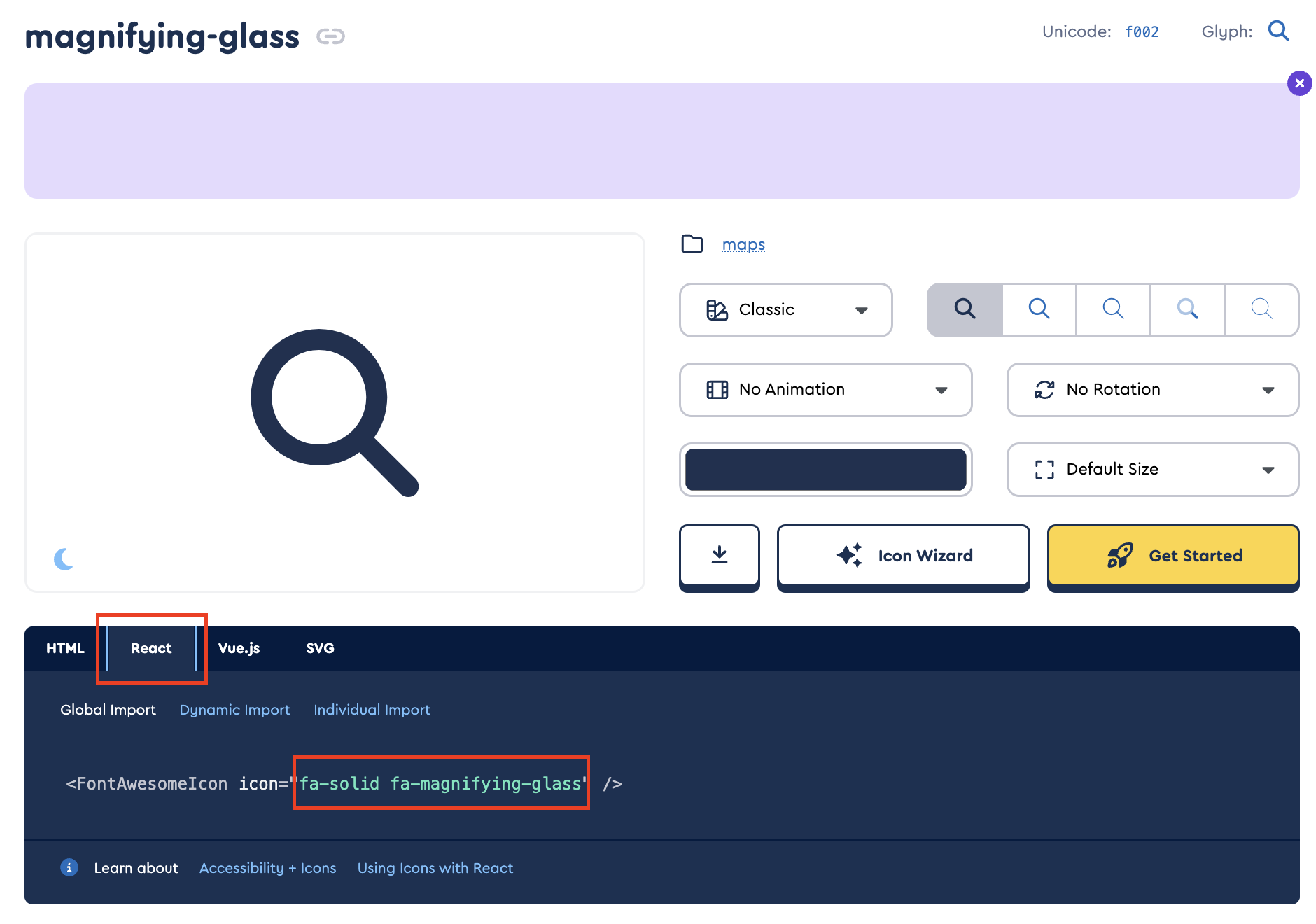
2. 폰트어썸 홈페이지(https://fontawesome.com/)에서 필요한 아이콘 찾기
- 검색 탭에 들어가서 원하는 아이콘을 검색한다.
- Free를 클릭하면 무료 아이콘만 모아 볼 수 있다.
- 원하는 아이콘을 찾으면 클릭 후 React 탭에서 코드를 눌러 복사한다.



3. 찾은 아이콘 코드를 변경하기
- { } 안의 변수명 : camelCase로 변경
- from 뒤 : style에 맞는 경로 지정(solid/regular/brands)
import {faMagnifyingGlass} from '@fortawesome/free-solid-svg-icons'
4. 필요한 곳에서 호출하기
: 변경한 코드를 호출하여 사용한다.
// 변경 전
<FontAwesomeIcon icon="fa-solid fa-magnifying-glass" />
// 변경 후
<FontAwesomeIcon icon={faMagnifyingGlass} />
5. 전체 코드
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import {faMagnifyingGlass} from '@fortawesome/free-solid-svg-icons'
...
<FontAwesomeIcon icon={faMagnifyingGlass} />
...
+) 크기 수정 시
: 사이즈를 수정하고 싶으면 크기를 조정하는 옵션을 추가해 준다.
- size="2xs"
- size="xs"
- size="sm"
- size="lg"
- size="xl"
- size="2xl"
- size="1x"
- size="2x"
- size="3x"
- ...
<FontAwesomeIcon icon={faMagnifyingGlass} size="lg"/>
'TIL' 카테고리의 다른 글
| [Computer Science 기초] CPU와 메모리 (0) | 2023.08.21 |
|---|---|
| [JavaScript] 02-1 기본 자료형 (3) | 2023.08.17 |
| [React Project] Cheers 팀 프로젝트 S.A. (0) | 2023.08.07 |
| [JavaScript] 01 자바스크립트와 관련된 기본 용어 (0) | 2023.07.31 |
| [JavaScript] slice() 메소드 (0) | 2023.07.27 |





댓글 영역