고정 헤더 영역
상세 컨텐츠
본문
이미지 로딩 속도 개선하기
문제
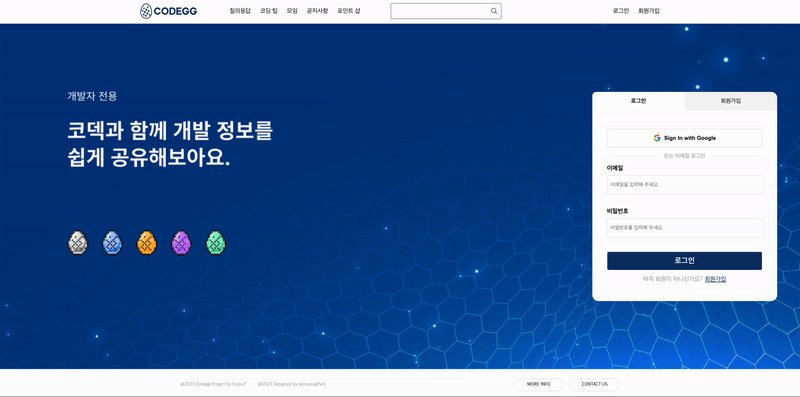
로그인 페이지 배경이미지의 렌더링 시간이 길다는 사용자 피드백 확인
원인
이미지를 호스팅하여 url로 불러오는데, 배경이미지같이 사이즈가 클 경우 렌더링 속도가 길어짐
해결과정
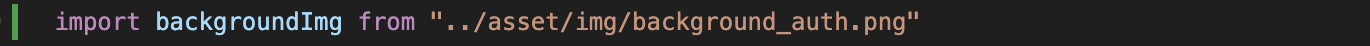
해결방법 1 이미지를 내부 src > asset > img 폴더 안에 넣고 import 하여 불러옴



 01
01
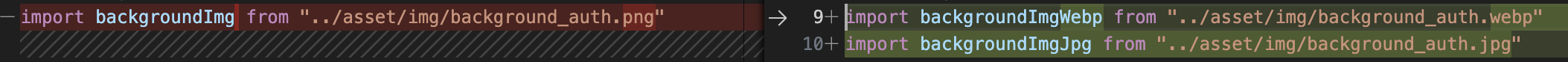
해결방법 2-1 최적화를 위해 이미지 파일 형식 변환(PNG ➔ WEBP/JPG)
| 파일 형식 | 파일 크기 | 용량 변화 |
| PNG | 1.88 MB | 0% |
| WEBP | 523 KB | -72% |
| JPG | 760 KB | -60% |
해결방법 2-2 <picture> 태그를 이용하여 브라우저에서 webp 형식이 지원되지 않을 경우 jpg 이미지가 사용되도록 함.


'TIL' 카테고리의 다른 글
| [JavaScript] 03-1 if 조건문 (0) | 2023.09.28 |
|---|---|
| [JavaScript] 02-3 자료형 변환 (0) | 2023.09.08 |
| [React Project] 댓글 기능 트러블 슈팅 (0) | 2023.09.04 |
| [Javascript/React] sweetalert & sweetalert2 (0) | 2023.08.29 |
| [TypeScript] React Hook Form & Yup으로 실시간 유효성 검사하기 (0) | 2023.08.25 |





댓글 영역